Here's an example of how information from a request form can be inserted into approval emails through variables. The approval email set up for the approval workflow is displayed first, followed by details for formatting the email, followed by an example of the resulting email sent when a service is requested and the workflow is executed.
Formatting the email body
The <a> tag is automatically added to links in emails (only the http protocol is supported). For example, if the value of a custom attribute is a link, the value will be formatted as a link in the email.
If you don't use HTML markup in the email body, the body is assumed to be plain text; <br> and <p> tags are automatically added for new lines.
If you add HTML markup to the email body. However, no additional tags are added.
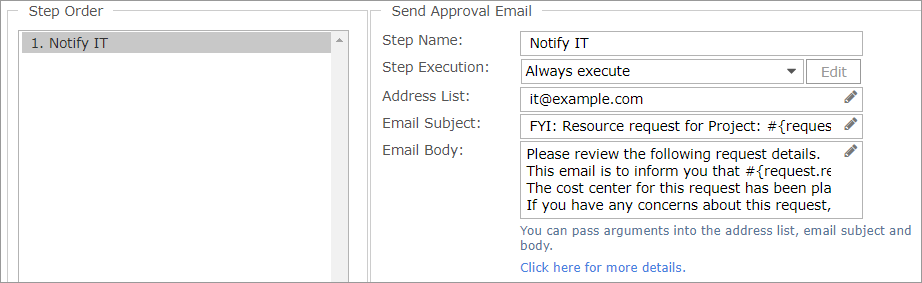
Example Send Approval Email workflow step
Example of Send Approval Email step for a service named "Customer Application":

Here's the information that was added to the Send Approval Email step:
